Comment gérer ou personnaliser les thèmes Fiori Launchpad ?
Cet article est consacré à la personnalisation du thème Launchpad Fiori. Cette personnalisation est utile lorsque vous voulez adapter le design du thème Fiori à votre guise, par exemple :
Remplacer le logo SAP par le logo d’une entreprise
Modifier les combinaisons de couleurs standard
Ajouter votre propre image d’arrière-plan
Pour faire ceci, SAP nous fournit un outil de conception de thème d’interface utilisateur afin de faciliter la création de thèmes personnalisés.
Cet outil permet de modifier les applications SAPUI5 et SAP Fiori mais également le SAP GUI pour HTML, les Web Dynpro etc…
Dans cet article, nous allons vous présenter comment changer et/ou personnaliser le thème Launchpad Fiori (présent notamment dans l’ERP S/4HANA) ainsi que l’écran de connexion qui s’y rattache.
Personnalisation du Launchpad Fiori
Pour personnaliser le thème Fiori, nous allons passer par l’outil THEME DESIGNER.
Pour y accéder, saisissez-la transaction /UI5/THEME_DESGINER puis connectez-vous à l’aide de vos identifiants / mot de passe SAP.
Nous allons créer un nouveau thème en cliquant tout simplement sur « Créer nouveau thème » en haut de l’écran.
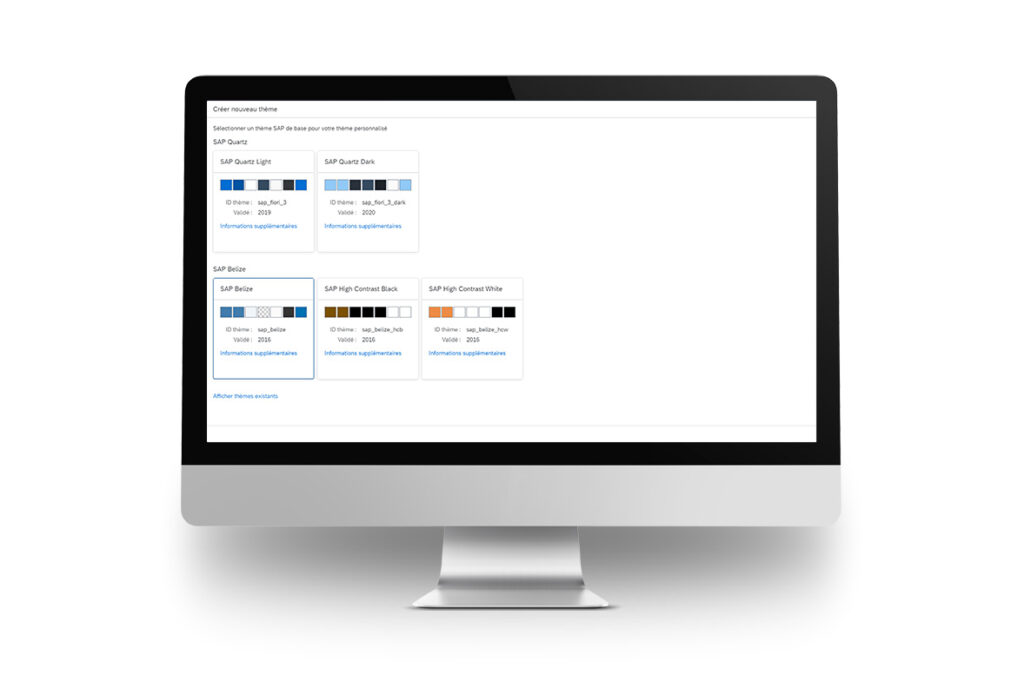
Sur cette étape, l’outil va nous demander de nous baser sur un thème pour pouvoir personnaliser celui-ci.
Pour cet exemple nous avons choisi d’utiliser le SAP_BELIZE.
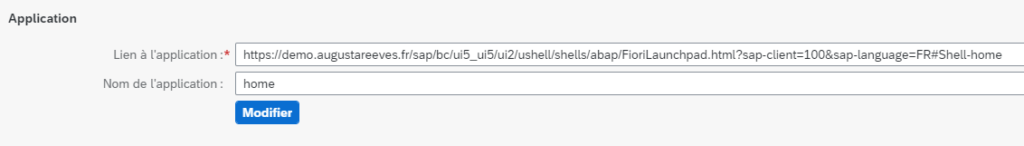
Une fois votre thème sélectionné, veuillez saisir le lien de l’application puis cliquez sur le bouton modifier.
Ce lien réfère à votre lien de Launchpad. Il est utile pour que l’outil puisse faire une prévisualisation de vos modifications.
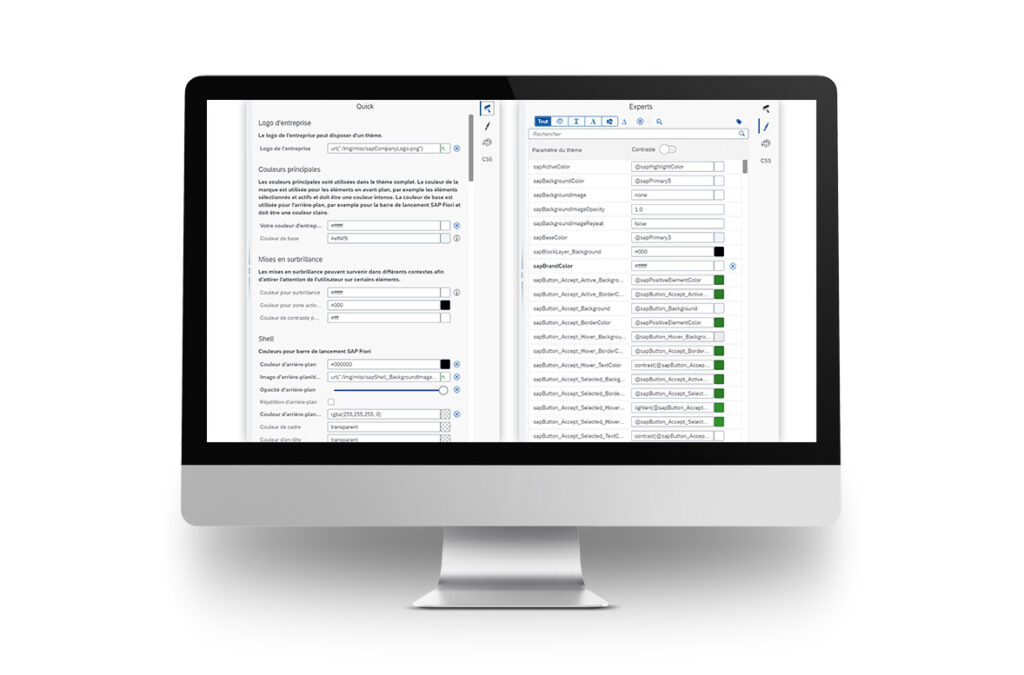
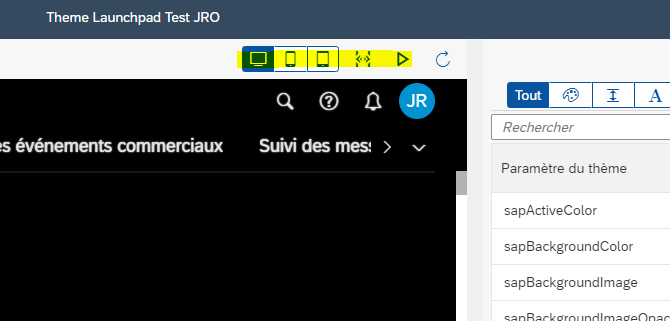
Faisons un rapide tour sur l’outil en commençant par le menu à droite avec différentes icônes.
Les 2 premières icônes concernent la personnalisation du thème en ajustant des couleurs de fond, la personnalisation de tuiles, l’ajout d’images et bien plus encore.
La dernière icône concerne l’ajout de CSS personnalisés. Vous êtes libre d’ajouter autant de CSS que vous le voulez pour avoir la possibilité de modifier votre thème plus en profondeur.
En haut de l’écran, des boutons sont présents pour choisir l’appareil sur lequel vous voulez simuler l’affichage de votre thème (PC, Tablette ou mobile).
Il y a également un bouton qui est utile pour que le rendu de votre thème se fasse en largeur maximale, ainsi qu’un bouton de test (bouton play). Tout cela permet de vous créer votre propre modèle d’exposition de données

Une fois que vous avez fait vos modifications de thème, vous pouvez tout simplement le sauvegarder et le générer (option se trouvant dans le menu Thème → Sauvegarder et générer). Si votre thème a été sauvegardé correctement vous pouvez le retrouver dans la transaction /UI5/THEME_TOOL.
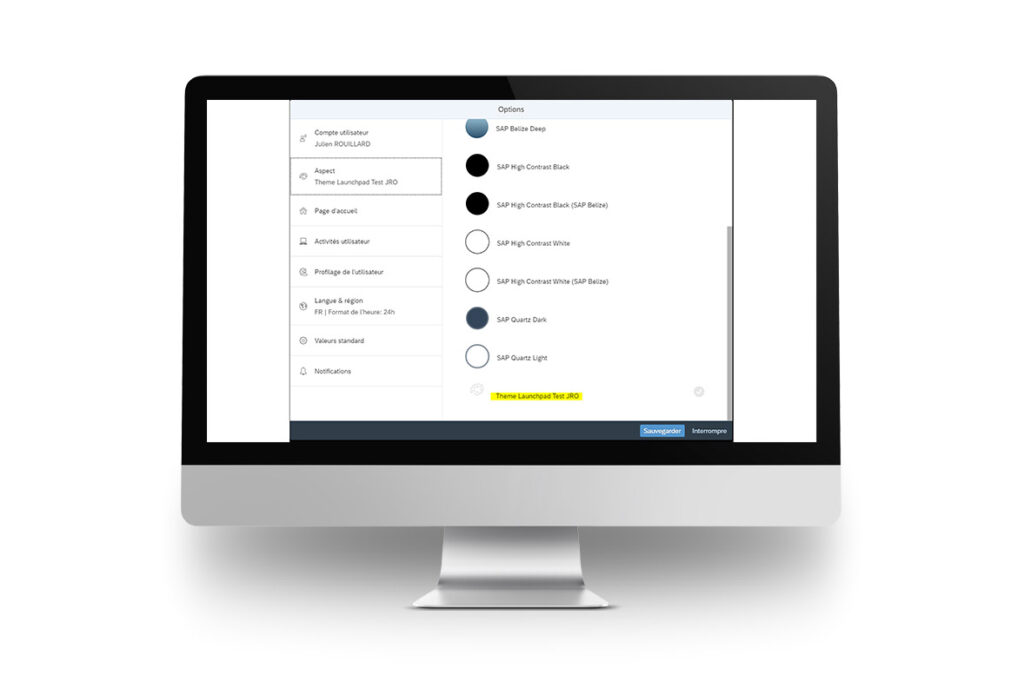
Pour tester votre thème sur votre Launchpad, vous avez juste à cliquer sur le menu utilisateur → options → aspect → votre thème
Modifier la page de connexion au Launchpad Fiori
La page de connexion est construite dans une classe qui est appelée dans le SHELL.
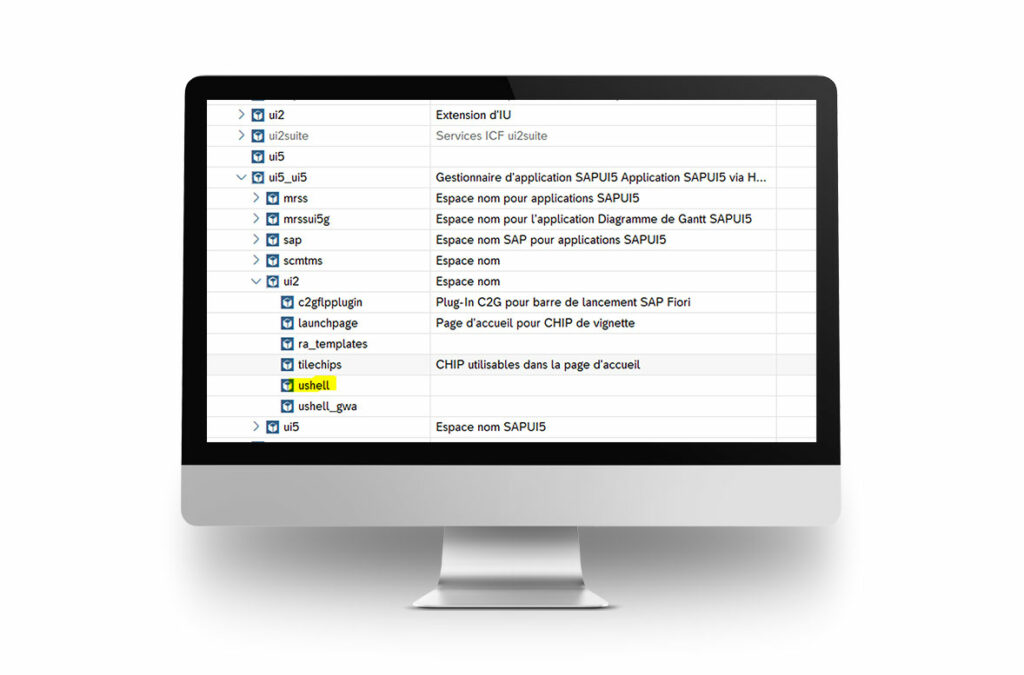
Pour retrouver/modifier le nom de la classe en question, allez en SICF et sélectionnez le chemin suivant :
/DEFAULT_HOST/SAP/BC/UI5_UI5/UI2/USHELL
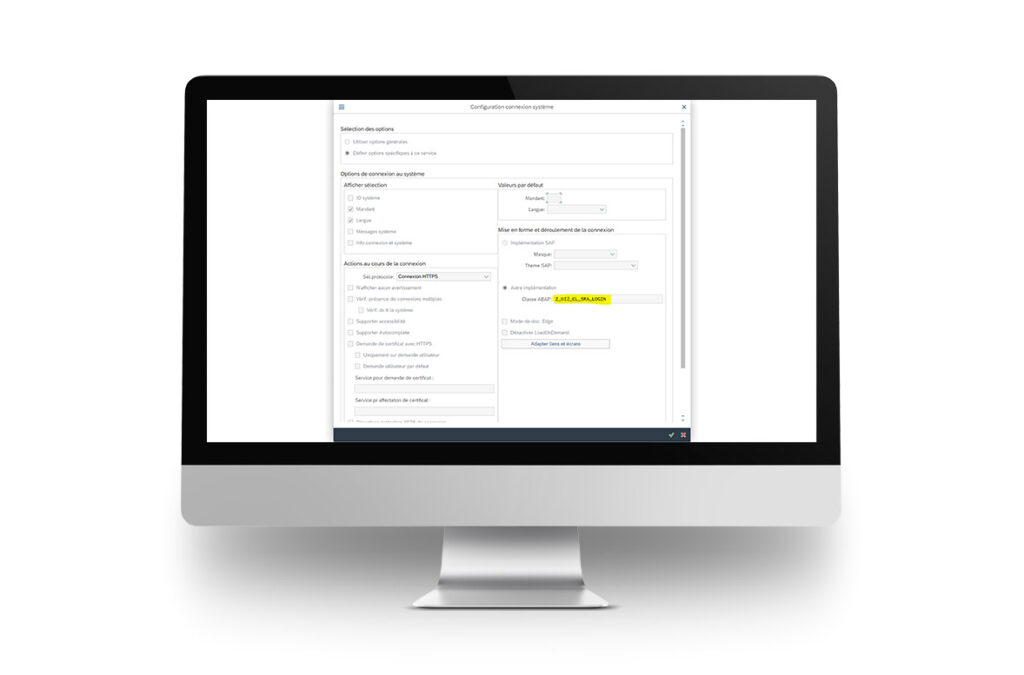
Une fois ce service sélectionné, le nom de la classe se trouve dans l’onglet « page erreur » et via le bouton configuration :
L’idée est de créer une classe spécifique en copie de la classe standard qui se trouve actuellement dans le service ushell, via la transaction SE24.
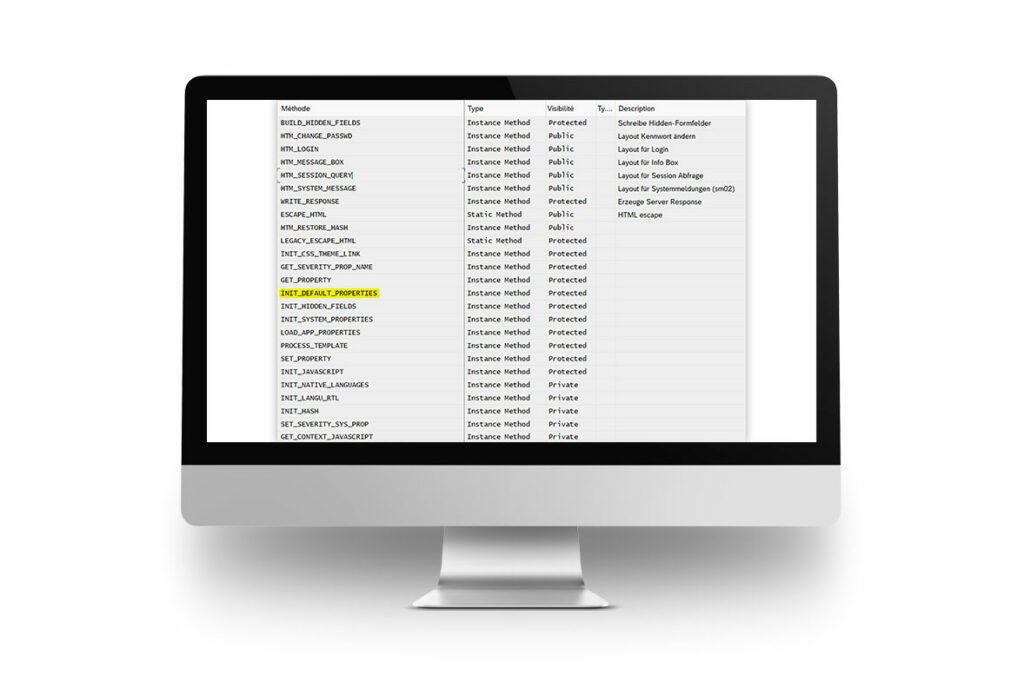
Une fois que votre classe spécifique est créée, vous retrouvez une multitude de méthodes.
La classe qui va nous intéresser principalement est « INIT_DEFAULT_PROPERTIES ».
À l’intérieur vous allez pouvoir retrouver différentes propriétés comme l’image en background, le logo ou encore le lien vers le fichier CSS. À vous de changer les liens de ces propriétés suivantes pour pouvoir appeler vos nouveaux fichiers.
Comment ajouter une image ou un fichier CSS personnalisé ?
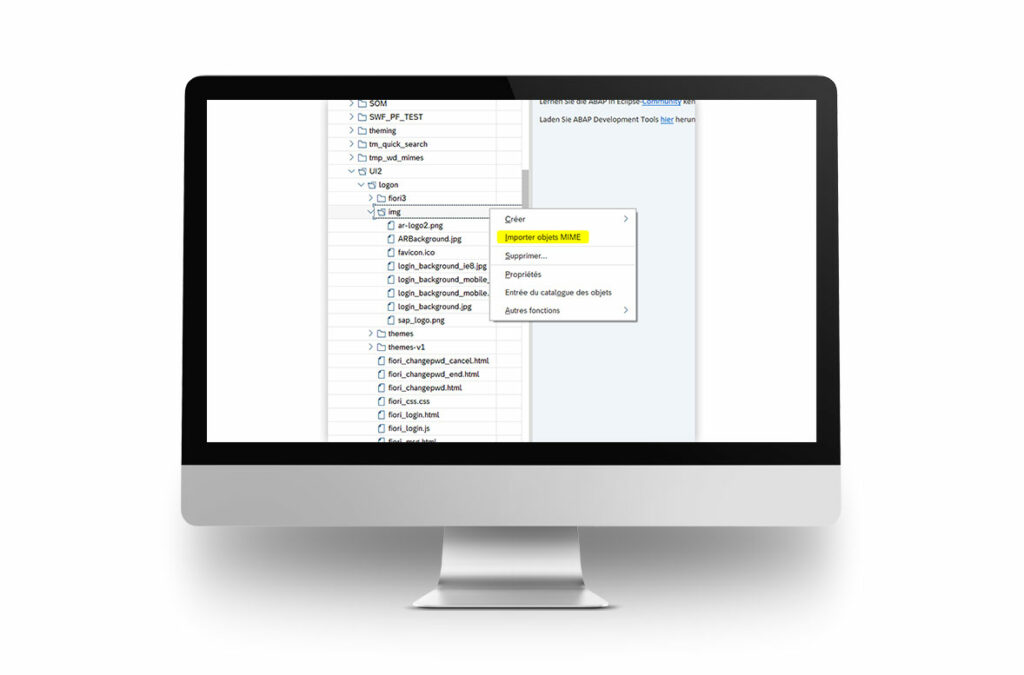
Pour ajouter un fichier ou encore une image, il faut vous rendre dans la transaction
SO2_MIME_REPOSITORY
Rendez vous dans le répertoire qui vous intéresse via le chemin suivant :
Le chemin vers les images et/ou fichier CSS sont spécifiés dans votre classe SE24 (méthode INIT_DEFAULT_PROPERTIES comme précisé auparavant).
Pour importer un objet mime, positionnez vous sur le dossier où vous voulez l’importer puis faites clique droit → Importer objet mime.
Si vous voulez modifier le style CSS de votre page, nous vous conseillons de créer un nouveau fichier en copie de celui existant puis ajouter vos modifications. Il faudra donc renommer l’appel de votre fichier dans la méthode.
C’est le même procédé pour les images, vous pouvez les importer dans le dossier de votre choix.
Une fois que vous avez terminé vos modifications, vous pouvez aller modifier le nom de la classe dans la gestion du service ushell (via la transaction SICF, service uShell).
Rafraichissez votre page et le tour est joué, vous avez désormais votre page de connexion ainsi qu’une nouvelle version du thème du Launchpad modifié.
Conclusion
Dans cet article vous avez découvert la personnalisation de votre thème Fiori grâce à l’outil de conceptualisation d’interface utilisateur ainsi que la modification de la page de connexion.